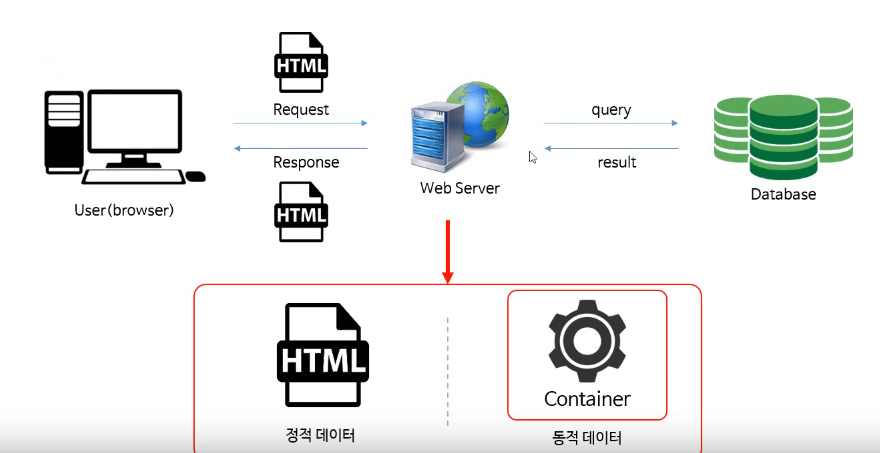
1. 웹프로그래밍은 사용자가 브라우조를 통해 Request를 WebServer를 날리면 WebServer는 필요에 따라 정적데이터 or 동적데이터를 제공하는데 동적데이터를 제공할시 데이터베이스에 query를 날리고 요청에 대한 로직을 처리하여 그결과를 사용자에게 Response한다

2. WAS(웹 어플리케이션 서버)에는 웹 컨테이너가 존재한다. xxx.jsp를 요청하면 웹컨테이너에서는 xxx.jsp.java로 변환하고 javac(컴파일러)를 통해서 xxx.jsp.class를 만든다 . 이후 xxx.jsp.obj로 만들어지고 서버에서 구동이되어서 해당 페이지의 작업이 이루어지고 그결과는 사용자에게 HTML 형태로 보여지게 된다.

3. WebConent는 웹컨테이너라고 보면된다.

4. jsp파일 생성은 프로젝트 우클릭 -> new -> jsp File 클릭

5. jsp 파일은 컨테이너안에 있어야 하기때문에 WebConent안에 만든다 (jsp파일의 이름은 소문자로 하는것이좋다) WebConent안에디렉토리를 만들어서 파일을관리해도된다.
단, 반드시 WebContent안에 만들어야한다.

6. jsp는 html에 jsp문법을 추가한것으로 <%@ page~~~~%> 는 페이지지시어로 웹컨테이너에게 jsp파일에 대한 설명해주는 부분이다.

7. Hello.jsp 우클릭 -> Run As -> Run on Server 를 클릭 하여 구동을 한다

8. TestJsp/Hello.jsp 에서 TestJsp는 컨텍스트라해서 프로젝트의 이름을 뜻한다. 이 도메인의 뜻은 TestJsp에서Hello.jsp를 요청.실행하는 것이다. 결과 화면으로 Hello.jsp에서 작성한 hello문구가 나타나게 된다.

9. 소스보기 를 클릭 해 보면 html과 같다 jsp파일에 있던 페이지지시어가 사라진것을 확인 할 수 있다.

10. 2번의 설명과 같이 우리는 jsp만 생성했지만 컨테이너가 알아서 java파일 , class파일이 생성하는 것 을 확인 할 수 있다.

10. 내장 브라우저 , 크롬 사용은 아래와 같이 변경

'JSP강의' 카테고리의 다른 글
| JSP jstl 사용하여 현재 날짜 출력 (0) | 2020.04.25 |
|---|---|
| 4. Servlet 설명 (0) | 2019.12.26 |
| 2. 개발환경설정 및 프로젝트 생성 (0) | 2019.12.25 |
| 1. 웹프로그래밍이란? (0) | 2019.12.25 |
