안녕하세요. 오늘은 @PropertySource를 통해 yml파일을 로드하는 방법을 알려드리고자 합니다. 프로젝트를 진행하면서 카카오,네이버에서 제공하는 API를 호출할때 필요한 secret key를 property파일로 분리 한 후 Bean,Configuration으로 등록하여 호출 시 해당 secrey key를 API 호출 시 실어 사용하는 경우가 많았습니다. 이때 많은 사람들이 yml를 사용하지 않고 properties를 사용하는데 저는 yml를 사용하고 하고 싶어서 찾아낸 방법을 공유하고자 합니다. 그러면 우선 @PropertySource를 알아야 할 것 같습니다. @PropertySource @PropertySource는 기본적으로 설정파일을 읽어 속성을 주입하는 기능을 담당합니다. 간단한 예시..

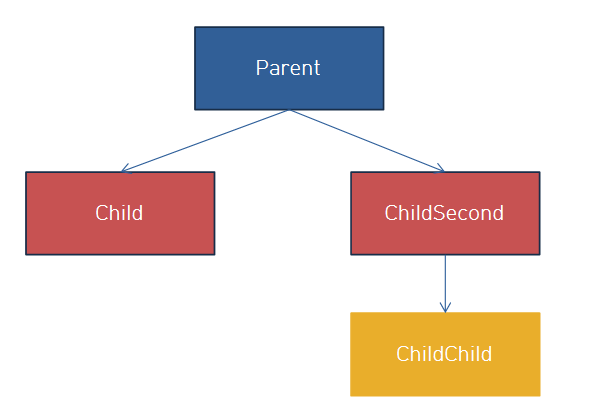
안녕하세요 Vue의 라이프 사이클중 created와 mounted를 알아 보려고합니다. 보통 created와 mounted를 가장 많이 사용하지만 부모자식간에 호출 순서를 잘 모르는 경우가 많습니다. 때문에 Data를 핸들링 할때 에러가 많이 발생하는데 오늘 기회에 동작 순서를 정확하게 파악하여 올바르게 Data를 핸들링 하면 좋겠습니다 created란? created는 렌더링은 안되었지만 Vue 인스턴스가 생성 되면서 동작하는 Hook이라고 보시면됩니다. virtual dom은 사용할 수 없지만 Data에 접근 및 초기화 하거나 이벤트를 처리하는데 자주 이용됩니다. 그렇다면 하나의 부모 Component에 여라 자식 components가 존재 할 경우 호출 순서는 어떻게 될까요? 부모 > 자식 순으로 ..

CI/CD에 대표적인 젠킨스의 WebHook을 알아 보려고 합니다. 그렇다면 WebHook은 무엇일까요?? WebHook WebHook은 어떠한 이벤트가 일어나면 설정했던 URL로 특정 정보,이벤트를 보내거나 알려주는것을 말합니다. 쉽게 보면, 특정행동이 일아나면 알려주는 것이라고 보면 됩니다. WebHook을 사용하지 않고 특정 이벤트 혹은 변경이 일어 났는지 알고자 한다면 짧은 주기로 서버에 계속 요청하여 확인 하는 방법을 즉 polling 사용해야 하는데 그렇게 한다면 많은 부담을 줄 것입니다. 그에 비해 Webhook관련 설정을 하고 그저 기다리면 필요한 정보 및 이벤트를 알려 주기 때문에 해당 서비스에 부담을 줄일 수 있어 많이 사용합니다. 아래를 보시면 쉽게 이해 할 수 있을 꺼에요! 그렇다면..
JS 또는 Vue를 개발하다보면 import/export를 많이 보시거나 사용 하 실 것입니다. 이것이 정확하게 어떻게 작동을하고 무엇을 의미하는지 모르고 쓰시는 경우가 많습니다. 그래서 이러한 내용을 간단하게 알아 보고자 합니다. 대부분의 서비스는 각 기능별로 나누어서 작업하고 이러한 기능들이 모아서 하나의 서비스를 동작시키도록 되어있습니다. 이러한 각 기능별로 나누어진것을 모듈이라고 생각 하시면 됩니다. 이렇게 나누어진 모듈 또는 라이브러리를 다른 쪽에서 가져다 사용하고 싶다면 어떻게 해야 할까요? es5에서는 외부 모듈들을 가져다 사용하느것이 매끄럽지 못했습니다. 하지만 es6로 넘어 오면서 import/export를 통해서 좀더 쉽게 가져다 사용하는 것이 가능 해 졌습니다. 그렇다면 어떻게 사용 ..

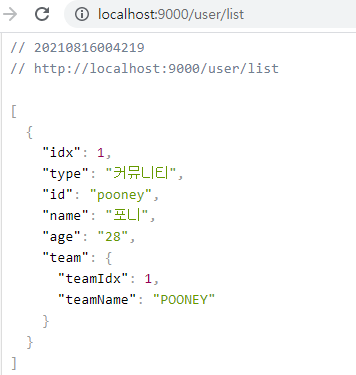
안녕하세요 오늘은 JPA 사용시 @Entity를 외래키의 값을 통해 조회하는 방법을 알아 보려고 합니다. 대부분 간단한CRUD의 경우 JpaRepository를 통해 쉽고 빠르게 처리합니다. 하지만 Entity의 컬럼값으로 조회는 어떻게 하는지 알지만 FK의 값으로 조회하고 싶은경우 findby를 어떻게 작성해야 될지 모르는 경우가 많아 이렇게 글을 작성하게 되었습니다. Entity Member.class @ToString @Getter @Setter @Entity @Builder @Table(name = "member") @AllArgsConstructor @NoArgsConstructor public class Member{ @Id @GeneratedValue(strategy = GenerationT..

안녕하세요 오늘은 스프링 부트 AOP를 통해 Controller 호출로그와 파라미터 넘기기를 해보려고 합니다. 많은 글에서 AOP를 통해 로그를 찍긴 하지만 파라미터를 어떻게 넘길 수 있는지는 설명이 없어서 직접 경험하고 찾아서 한번 만들어 보았습니다. 이경우 리플렉션의 사전 지식이 필요합니다. build.gradle compile 'org.springframework.boot:spring-boot-starter-aop' LogAop @Component @Aspect public class LogAop { Logger logger = LoggerFactory.getLogger(LogAop.class); @Around("execution(* com.develop.kr.tddproject.controller..

어플리케이션을 만들면 어플리케이션을 만들면서 사용한 모든 오픈소스 라이센스 고지를 해야합니다. 하지만 수많은 라이센스를 고지하기에는 어려움이 있습니다. 이 때 gradle을 사용하는 경우 좋은 plugin이 있습니다. 그것은 바로 "gradle-license-plugin" 입니다. 해당 플러그인을 사용하면 자신이 사용한 라이센스를 html, excel, json 형태로 뽑아 주기 떄문에 아주 유용하게 사용 할 수 있습니다. 1. build.gradle buildscript { repositories { jcenter() google() } dependencies { classpath 'com.jaredsburrows:gradle-license-plugin:0.8.90' } } apply plugin: '..

1장에서 Vue의 장점을 설명하면서 컴포넌트를 이야기 했습니다. 그 컴포넌트에 대해서 이야기 하려고 합니다. Component(컴포넌트)? Component는 하나의 부품이라고 보시면 이해기 쉬울 것입니다. 예로 기계를 만들때 여러 부품을 조합하여 만드는 것을 생각 해 볼 수 있습니다. 이러한 부품들은 나중에 다시 재활용도 가능하고 여러 장점이 가득합니다. Vue 컴포넌트 또한 똑같습니다. 또한 이러한 컴포넌트는 어느 형식을 가지고 있기 때문에 다른 사람이 해당 코드를 보더라도 쉽게 직관적으로 이해 할 수 있다는 것도 장점으로 작용합니다. 이러한 Component에는 두 종류가 존재합니다. Local(지역) Component 와 global (전역) component 가 존재합니다. 그렇다면 두개의 차이..